絵文字のサジェスト対応でDataUri画像を使う
概要
上記では画像ファイルを使ってるけど、配置とかだるいし、HTTPリクエスト数多いので、1リクエストで済むData Uri方式を使う
CSS内の画像埋込で高速化(Data URI) - Qiita
サンプル
http://kambayashia.github.io/pages/emoji/
使い方
準備
added emoji pages · kambayashia/kambayashia.github.io@806ae4b · GitHub
emojify
- emojifyの設定をする
<script>
$(function() {
// emojifyをdata-uriモードで使う宣言
emojify.setConfig({
mode: 'data-uri'
});
// textareaの文字列をとって、絵文字に変換して、表示場所に突っ込む関数定義
var updateText = function() {
var text = $("#input").val();
text = emojify.replace(text);
$("#message").html(text);
};
// 上記関数を呼び出すイベント設定
$("#input").keypress(function(e) {
if (e.which == 13) {
updateText();
e.preventDefault();
}
});
$("button").click(updateText);
});
</script>
- 絵文字入力できるか確認
- もしかしたら絵文字の一部しか出ないかもだけど、修正プルリクエスト出してる
Feature/update css by kambayashia · Pull Request #136 · Ranks/emojify.js · GitHub
対応方法
- もしかしたら絵文字の一部しか出ないかもだけど、修正プルリクエスト出してる
<style type="text/css"> .emoji { background-size: contain; } </style>
jquery-textcomplete
- 入力ボックスにテキストコンプリート設定をする
$("#input").textcomplete([ { match: /\B:([\-+\w]*)$/, search: function (term, callback) { // 絵文字一覧はemojify.emojiNamesから取れる callback($.map(emojify.emojiNames, function (emoji) { return emoji.indexOf(term) === 0 ? emoji : null; })); }, template: function (value) { // :+1: の表示の時に下のクラス名がemoji-+1になって表示されないので、記号を変換しておく value = value.replace("+", "plus"); return '<span class="emoji emoji-' + value + '" title=":' + value + ':"></span>'; }, replace: function (value) { return ':' + value + ': '; }, index: 1, maxCount: 8 // サジェストで表示する最大絵文字数 } ]);
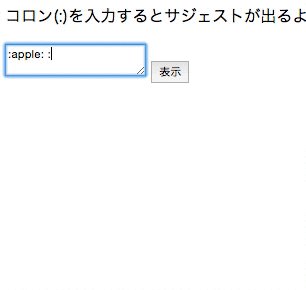
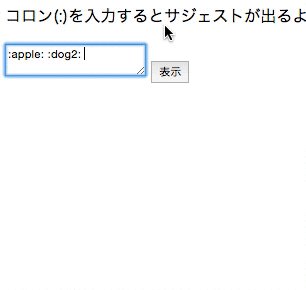
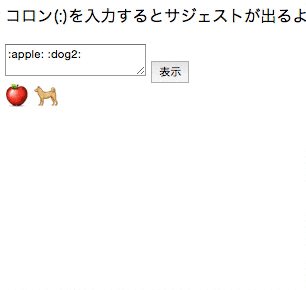
- 動作確認
感想
HTTP/2になるとリクエスト数関係なくなるのかな?
あと今実際使う時に、テキストコンプリート表示位置が入力ボックスの下になってて、画面最下部に入力ボックスがあると表示が見切れて困ってる。