jquery-textcompleteでドロップダウンがウィンドウ外にはみ出る問題の対応
概要
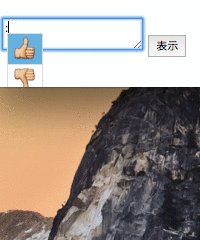
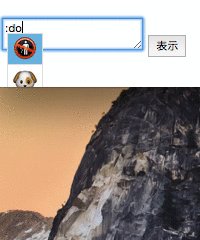
画面一番下に入力ボックス置いて、そこでjquery−textcomplete使ったら候補表示のドロップダウンがブラウザ外に見切れちゃう問題が起きた。
一応表示位置変更でどのDOMにくっつけるかをオプションで指定できるっぽいけどよくわかんなかったから、とりあえず縦側は必ず収まるようにしてみた。
- before
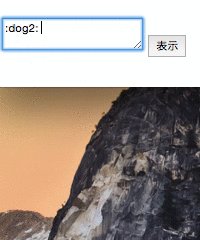
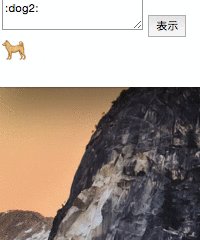
- after
コミット
解説
表示位置の修正
入力ボックスのすぐ下をtopにして絶対座標で設定していたので、(topの座標 + ドロップダウンの高さ) > ウィンドウ高さ が真なら、ドロップダウンのtop=ウィンドウの高さ - ドロップダウンの高さになるようにした。表示位置確定タイミングの変更
サジェスト表示が始まって、ドロップダウンが表示されたタイミングでのみ、top座標を設定していて、2文字目以降の入力による変化ではtop座標を書き換えていなかった(必要なかった)ので、サジェスト候補更新ごとにtop座標を設定し直すようにした。
所感
元のjquery-textcompleteのリポジトリ見るとプルリクとかイシューとか溜まっててアップデートされなそうで残念