デスクトップPC新調2023
前回から6年半ぶりに買い替えた。 今回はケース買い替えでメモリとグラフィックカードは据え置き。
買ったもの
今回はkakaku.comで見繕ったあと、安さ上位にあったツクモのオンラインストアで全てピックアップして、ツクモ本店に行ってものを確認した後、オンラインストアのこれ全部現物で買えるかと確認して購入した。 オンラインストアのほうが安い奴はそちらの金額に合わせてくれて便利
CPU+マザーボード
core i5 13400 + ASUS TUF GAMING B660-PLUS WIFI D4 46980円
セット商品(intel + ASUS) Core i5-13400 + ASUS TUF GAMING B660-PLUS WIFI D4 セット 【DDR4対応】|ツクモ公式通販サイト
電源
KRPW-BK650W/85+ 8380円
玄人志向 クロウトシコウ KRPW-BK650W/85+|ツクモ公式通販サイト
CPUクーラー
AK400 R-AK400-BKNNMN-G-1 2975円
ケース
MasterBox Q500L(内部ケーブル改良モデル) MCB-Q500L-KANN-S01 8037円
CoolerMaster クーラーマスター MasterBox Q500L(内部ケーブル改良モデル) MCB-Q500L-KANN-S01|ツクモ公式通販サイト
OS
windows11 pro 21750円
メモリ
DDR4 16Gx2 使いまわし
グラフィックカード
geforce gtx1060 6Gの何か 使いまわし
合計 88122円
twitter広告のruby sdkメンテナーになった
仕事でtwitter-adsを使う案件をやってて、大した修正じゃないけどsdk(twitter-ruby-ads-sdk)にも不足機能のpull request送ってたらメンテナーまでのし上がれた。
送ったpull request
大した内容じゃないのでいじめないでください
結果
admin権限もらえた
twitterグッズもらえた
なんかtwitterからグッズやるから住所教えろみたいなメールが来て、住所送ったら3ヶ月くらいしてわざわざアメリカからいろいろ送ってくれた。
ツイッターのOSSにコミットしてたらグッズいっぱいもらえた pic.twitter.com/4HNiHtXNGI
— kambayashi (@kambayashia) 2016年12月15日
デスクトップPC新調2017
前回から7年ぶりに買い換えた。 ケースとかは使いまわして主要なパーツだけ交換
買ったもの
-
- (W4U2666BMT-8G [DDR4 PC4-21300 8GB 2枚組]
- 10903円 kakaku.com
グラフィックボード
- ZOTAC GeForce GTX 1060 6GB AMP Edition ZT-P10600B-10M [PCIExp 6GB]
- 30106円 kakaku.com
-
- ROG STRIX Z270F GAMING
- 24985円 kakaku.com
CPU
- Core i7 7700K BOX
- 42778円(送料込み) kakaku.com
ストレージ
- CSSD-S6T240NMG2L
- 7880円(ヨドバシポイント10%) kakaku.com
合計116652円
ケース・電源ユニット・クーラーは使いまわせるといいなあ
YAPC::Asia 2015 2日目感想まとめ
続き
参加したもの
2日目
Google Cloud Platformの謎テクノロジーを掘り下げる - YAPC::Asia Tokyo 2015
GCP紹介セッション。
GCPドキュメントが英語ばっかりだから割とよかった。
borgとか名前忘れたけどGCPのアーキテクチャの話があったけど、上でAPI使ったりウェブアプリ作ってるだけの人間にはよく分からなかった。ああいうのはインフラ事業者なのかどういう人に刺さるのかな?
ビッグデータ処理とかの話が多かったように思うけど、コンテナ系と同じくログの処理とかもいまいちやる機会が無くて覚えられない。
NASA主催の世界最大級ハッカソンSpaceAppsを運営した話 - YAPC::Asia Tokyo 2015
ハッカソン運営の話。
主催側になると知り合い増えたりいろいろいいよーと言うのはわかるけど、Yapcすら当日にはだるくなる人間には到底無理そうなもの。
Docker3兄弟について - YAPC::Asia Tokyo 2015
docker付属ツールの話。
kubernetesのセッションと同じく使い方の説明もわかりやすかった。
けどやはりいまいち覚えるほどの使いどころが
Adventures in Refactoring - YAPC::Asia Tokyo 2015
githubの人のリファクタリングの流儀的な話。
- 変更前より行数は短く
- pullrequest.branch_get, pullrequest.branch_merge?みたいなメソッドがあるとしたときbranchはクラスにしたほうがいいい(メソッド名に'_'が入ったらできるかも的な)
- バグ修正とリファクタリングは一緒にやらない(リファクタリングの結果バグったか分からなくなるかもしれないから)
とかそんな話だった。
行数短くはそんなに同意しないかもと思った。劇的に減るのはもちろん賛成だけど。
最近ちょうどgnu coreutilsのコード読んでるけど、久しぶりのcの構文見て
n = *hoge++;
みたいな書き方見るとパッと見どの計算先にしてるんだかわからんと思うこともあるので、行数増えても小学生がわかる構文で書きたい。
【特別企画】YAPCあるある(仮) - YAPC::Asia Tokyo 2015
yapcの歴史振り返り。
まあ雑談聞くだけなのでおもしろかった。
唯一席座れなかったのがきつかった。
Profiling & Optimizing in Go - YAPC::Asia Tokyo 2015
golangの最適化方法の話。
すごいためになった。
メモリアロケーションの数字が劇的に減ったり100万回繰り返して3秒だった処理が1秒切ったとか見てて気持ちいいだろうけど、こんな最適化を必要とする場面になったことがないので多分使わないんだろうなと思った。
感想
やっぱLTがいちばんおもしろかった。
1日目はphpのregister_globalsの話。
今までにこういうバージョンアップで問題おきたこと無いけど、言語のすべてを知ってるというほど詳しくないから自然とベーシックな機能だけ使ってるのかなと思った。
動きゃいいという考えだからそれでもいいかという感じ。
speakerdeck.com
2日目はmysql5.7の罠の話。
知ってるのはパスワード360日問題だけだったからとても参考になった。
あとすごい詰め込んだ発表だったのにわりと頭に残っててすごい。
毎回設定するたびにこんなの覚えてられる気がしないけど、開発中に困っては対応調べて、リリースするときにはなんとなく問題なくなってるのかなという未来が見えた。
YAPC::Asia2015 前夜祭&1日目感想まとめ
まじめなのでちゃんと感想書いた。
参加したもの
前夜祭
PHP帝国の逆襲!(を願うPHPerが話す最近のPHPについてのクイックツアー PHP7対応版) - YAPC::Asia Tokyo 2015
HHVMとかとの比較みたいなみんな知ってるよねーって感じでバーっと流したところと、タイプヒンティングがアレだって言うのと、例外とエラーの話は覚えてるんだけど、何に時間割いて発表してたか覚えてない。
ただ最近rubyちょっと使う機会があったけど、ゆるふわでやってくれるphpのほうがやっぱ楽でいいなと思った。
主に未定義もnullも0も全部判定してくれるempty()が欲しいとか、数値と文字列の数字の比較==でしてくれとかそういうrubyユーザが絶対ゆるさなそうなやつ。
www.slideshare.net
重要語句抽出とか見出し生成(の話だったと思ってる)とかの話であーやってみたいやつだねと思ったけど、言語処理は知識が足りないのでついていけなかった。
技術ブログを書くことについて語るときに僕の語ること - YAPC::Asia Tokyo 2015
大変参考になるやつ。
内容軽視じゃないけど、いったんタイトルで目立って人目に触れるようにすると言う感じで受け取った。
ちゃんとはてぶ検索でワードが刺さりやすいか調べててえらい。
1日目
メリークリスマス! - YAPC::Asia Tokyo 2015
Larry Wallのperl6関連の話。
同時通訳機もらいそこねたし、もらってても指輪物語の話がちりばめられててはっきりとはわからなかったかも。
セカンドストーリーシンドロームがなんとかかんとか。
Managing Containers at Scale with CoreOS and Kubernetes - YAPC::Asia Tokyo 2015
kubernetesのチュートリアル的なセッション。
動作手順とかデモでやってくれたのでわかりやすくてよかった。
サービス規模的に何台か手でマシン立ち上げれば大体事足りるので、使う機会がなくてコンテナ系は詳しくなれない。virtualboxから先に進みたい。
www.slideshare.net
http/2の概要解説とh2oの利点解説。
h2oはコード読むと決めてるのでいいかげん読み始める。
デモでhttp/2のほうだけ画像でない現象が連続であって、そんな頻繁に起きるのかなと思って質問したけど、あのデモサイトご自身で立ててるものだと思ってたのでなんとなく原因見えるのかなと思ってましたが、スライド見返したら全然どこかのサイトっぽかったですねサーセン。
個人サイトでいきなりレスポンス返さないほど負荷高まるとかあるのかなと思ってました。
speakerdeck.com
リモートワークのすすめとそのために使うツールの説明など。
同時間のはあとでスライドみればよさそうかなと思って聞いたけど、是が非でもリモートワークしたいわけでもないし割とどうでもよかった。
ツールもそんなにこだわりが無いのでgitあって、slackでもなんでもチャットどれか1個あればそんなに不満無い。
Electron: Building desktop apps with web technologies - YAPC::Asia Tokyo 2015
electronのチュートリアル的なセッション。
kubernetesと同じく使ったことないのでわかりやすかったけど、家で一人でチュートリアル見てもできるから他の聞けばよかった感もあった。
speakerdeck.com
個人サービスから起業した話。
esa.ioの人は前に似たようなスライド作ってたの見たけど、そこから大きく変化があったわけでもない気がしたのでサービスの宣伝お疲れ様でしたと言う感じ。
いくら売り上げがあって、利益率n%くらいで、起業を決断したときはそれぞれこんなもんでした、みたいな話が懇親会で聞きたかった。懇親会があるの知らなかったから参加できなかったけど。
2日目
疲れたので2日目は別で
絵文字ライブラリのemojifyを修正した
概要
githubやqiitaなどで使える絵文字を使用するためのライブラリ「emojify.js」で、css的に使いづらい箇所があったので修正プルリクエスト出して取り込んでもらった。
コード
changed css property by kambayashia · Pull Request #10 · heldr/datauri · GitHub
update datauri by kambayashia · Pull Request #2 · adam-lynch/gulp-image-data-uri · GitHub
Feature/update css by kambayashia · Pull Request #136 · Ranks/emojify.js · GitHub
解説
emojify-datauriを使った時に、background:url("data:image/...")というcssが使われているけど、これだとcssを読む順序によってclass="emoji"にかかっている共通css(background-sizeなど)の項目を上書きしてしまい、正しく表示されない問題があった。
これを修正するために、background:をbackground−image:に置き換えて、ついでにclass="emoji"にデフォルトのbackground-size:指定を入れた。
- before
- デフォルトだとclass="emoji"のサイズがフォントサイズ次第で変わるけど、画像サイズが大きい場合は入りきらない
所感
英語かけないからイシューのリンクだけ貼って出したけど、なんとかなるもんだなと思った。
emojify.js -> gulp-image-data-uri -> datauriという依存関係だったけどそれぞれ全部にプルリク取り込んでもらう必要があってわりと辛かった
jquery-textcompleteでドロップダウンがウィンドウ外にはみ出る問題の対応
概要
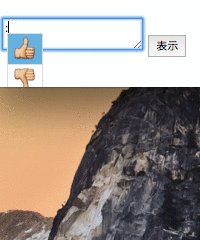
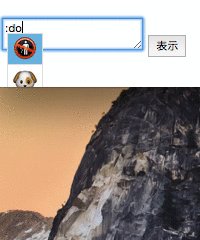
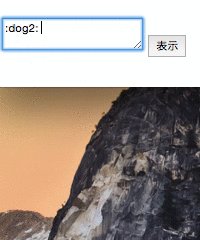
画面一番下に入力ボックス置いて、そこでjquery−textcomplete使ったら候補表示のドロップダウンがブラウザ外に見切れちゃう問題が起きた。
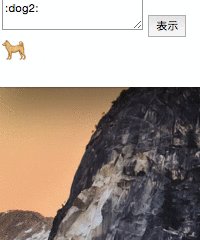
一応表示位置変更でどのDOMにくっつけるかをオプションで指定できるっぽいけどよくわかんなかったから、とりあえず縦側は必ず収まるようにしてみた。
- before
- after
コミット
解説
表示位置の修正
入力ボックスのすぐ下をtopにして絶対座標で設定していたので、(topの座標 + ドロップダウンの高さ) > ウィンドウ高さ が真なら、ドロップダウンのtop=ウィンドウの高さ - ドロップダウンの高さになるようにした。表示位置確定タイミングの変更
サジェスト表示が始まって、ドロップダウンが表示されたタイミングでのみ、top座標を設定していて、2文字目以降の入力による変化ではtop座標を書き換えていなかった(必要なかった)ので、サジェスト候補更新ごとにtop座標を設定し直すようにした。
所感
元のjquery-textcompleteのリポジトリ見るとプルリクとかイシューとか溜まっててアップデートされなそうで残念